Core Web Vitals und andere Website-Geschwindigkeitsmetriken sind zu entscheidenden Faktoren im Webdesign und im digitalen Marketing geworden. Allerdings ist nicht immer klar, wie sich Core Web Vitals-Kennzahlen am besten analysieren und überwachen lassen.
Dieser Leitfaden enthält eine ausführliche Anleitung zum Erstellen eines Berichts über die Ladegeschwindigkeit Ihrer Website mit GA4 und Looker Studio.
Warum die Ladegeschwindigkeit der Website in GA4 überwachen?
Es ist von entscheidender Bedeutung, Daten von echten Benutzern zu erhalten und zu analysieren, nicht Labordaten (wie bei Pagespeed Insights).
Aber warum ist das wichtig?
Weil Labordaten nicht wirklich widerspiegeln, wie gut (oder schlecht) Ihre Website funktioniert.
Kurz gesagt, Labordaten sind lediglich eine Emulation des Ladens einer Seite auf einem Gerät. Während Sie mit Google Analytics 4 getrackten Web Vitals Messungen alle wichtigen Geräte und die tatsächliche Leistung Ihrer Website überprüfen können. Eben genau so wie sie von den Benutzern erlebt wird. Mehr über die Unterschiede zwischen Labor- und Felddaten können Sie hier lesen .
Core Web Vitals Bericht in GA4
Was beinhaltet die vorgeschlagene Lösung?
- Sammeln Sie mit GTM Daten aus den Browsern der Benutzer, kategorisieren Sie sie (gut, schlecht, verbesserungswürdig) und senden Sie sie an GA4.
- Erstellen Sie dann in Looker Studio einen Bericht basierend auf den GA4-Daten.
Folgende Daten werden an GA4 gesendet:

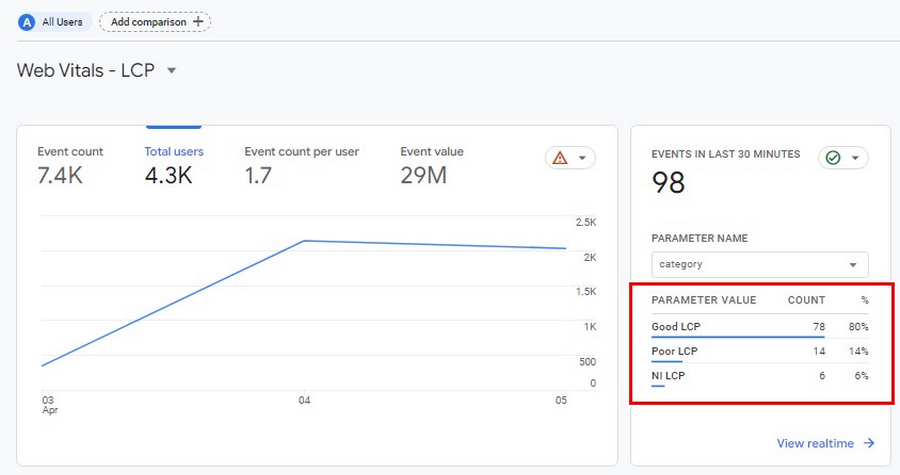
So können Sie den Prozentsatz der Ereignisse in jeder Kategorie sehen und ihn mit anderen Zeiträumen vergleichen. Wenn der gute LCP beispielsweise bei 80 % lag und auf 50 % abfiel, weist dies auf ein erhebliches Problem mit der Leistung Ihrer Website hin.
Core Web Vitals Bericht in Looker Studio
Basierend auf den Daten von GA4 können Sie in Looker Studio aussagekräftigere Berichte erstellen.
Sehen Sie sich hier ein Beispiel für einen solchen Bericht an .
Dieser Bericht bietet eine detaillierte Aufschlüsselung der Website-Leistung:
- Der Gesamtprozentsatz der Ereignisse in den Kategorien „Gut“ und „Schlecht“.
- Änderungen nach Tag und Monat.
- Der Unterschied auf verschiedenen Geräten, Browsern usw.
- Filtern nach Ländern, Seitentypen und Gerätemarken.
- Verschiedene andere Leistungskennzahlen.

Um so einen Bericht jetzt nachzubauen müssen wir also folgende Dinge tun.
- Core Web Vitals Script zur Erhebung der Rohdaten in Google Tag Manager laden
- Core Web Vitals Daten zu GA4 weiterleiten
- Core Web Vitals Bericht in Lookerstudio anhand der GA4 Daten bauen
Web Vitals Script zur Erhebung der Rohdaten in Google Tag Manager laden
Es gibt hierfür 2 verschiedene Templates, die ich empfehlen kann.
- Community Template “Core Web Vitals” von Simo Ahava
- Github Template von Google Marketing Solutions
Das Simo Ahava Template beinhaltet alle wichtigen Dinge, um die benötigten Daten zu erheben. Simo Ahava hat dazu in seinem Blog zu seinem Template eine hervorragende Anleitung geschrieben. Mit dem Github Template ist man noch etwas flexibler in der Konfiguration. Ich beziehe mich im Folgenden auf das Github Template.
Auf der oben verlinkten Seite, im Repository die .tpl Datei herunterladen, in dem man auf die drei kleinen Punkte oben rechts drückt und downloaded. Diese Datei muss in GTM importiert werden im Templatebereich.


Nach dem Import das Template noch abspeichern. Jetzt muss im GTM ein neuer Tag namens “Web Vitals” angelegt werden. Den Trigger bitte entsprechend des Nutzerconsents setzen. Ich nutze den gleichen Trigger bei mir wie beim Consent zu Google Analytics.

Hier sieht man auch die konfigurierbaren Felder:
- Soll die Javascript Bibliothek von Web Vitals von einer anderen Quelle geladen werden?
- Sollen die Basic Informationen (für den Anfang ausreichend) oder zusätzliche Debug Informationen erfasst werden?
- Sollen alle oder nur bestimmte Web Vitals erfasst werden?
- Soll das Event im DataLayer beim übermitteln der erfassten Web Vitals Werte umgenannt werden?
Ich habe alles im Standard zunächst gelassen. Je nach Reifegrad Ihrer Website kann es durchaus nützlich sein, gewisse Felder anzupassen.
In Google Tag Manager müssen wir im DataLayer nun noch die ankommenden Parameter registrieren. Wie man sieht, befinden sich die Informationen im Objekt webVitalsData.

Für die Analyse reichen die folgenden DataLayer Variablen aus:
- webVitalsData.name
- webVitalsData.value
- webVitalsData.rating
Beispielhaft für den ersten Eintrag fügen wir so alle 3 Datenschicht Variablen hinzu.

Core Web Vitals Daten zu GA4 weiterleiten
Nachdem wir nun alles im Google Tag Manager vorbereitet haben, können wir einen extra Google Analytics 4 Ereignis Tag anlegen, um die Informationen weiterzuleiten.
Dabei habe ich jetzt die drei Event-Parameter hinzugefügt und mit den vorher angelegten Datenschicht Variablen gemappt. Der Trigger ist das Ereignis “web_vitals”.

Diese drei neuen Event Parameter müssen nun noch in GA4 als Benutzerdefinierte Dimensionen bzw. Metrik registriert werden, um sie in Berichten nutzen zu können.
webVitalsData_name und webVitalsData_rating sind Dimensionen und werden so hinzugefügt.

webVitalsData_value wird als benutzerdefinierter Messwert hinzugefügt.

Sobald wir alle Werte registriert haben, geht es zum nächsten Schritt.
Core Web Vitals Bericht in Lookerstudio anhand der GA4 Daten bauen
Hierfür habe ich ein fertiges Template für die drei Core Web Vitals gebaut, das man einfach für sich kopieren kann und die GA4-Datenquelle anpasst. Wenn man komplett nach meiner Anleitung vorgegangen ist, sieht man nach einiger Zeit auch seine Daten. Hier gehts zum Core Web Vitals GA4 Bericht.

Hiermit kann man dann auf einem Blick ein gutes Gefühl für die eigene Seitenperformance bekommen. Das Schöne ist, es sind eigene Nutzerdaten und spiegeln das tatsächliche Nutzererlebnis wider. Jeder Wert wird über die Dimension “webVitalsData_rating” einsortiert in Good – NI (needs Improvement) – Poor. Damit bekommt man schnell einen Überblick. Sinnvoll ist auf jeden Fall die Filter im Bericht zu nutzen bzw. auch einen Pagepath-Filter einzubauen, falls es um Optimierungen bestimmter Bereiche geht.
Fazit
Web-Vitals stellen einen großen Sprung in der Transparenz und im Verständnis der Web-Performance dar. Mit der Ankündigung von Google, dass sie in die Ranking-Signale einbezogen werden, sollten Web-Profis mit ihrer Arbeitsweise vertrauter werden. Google hat damit begonnen, diese Metriken in eine Vielzahl verschiedener Tools wie Page Insights und Search Console zu integrieren, was die Frage aufwirft: Warum sollte man sich überhaupt die Arbeit machen und die Daten auch noch zu Google Analytics senden?
Hier sind einige Gründe:
- Die Webvitals-Daten in der Search Console & des Chrome User Experience Reports basieren auf anonymen Nutzern, die beliebte Websites besuchen. Das bedeutet, dass Ihre Website oder eine bestimmte Seite auf Ihrer Website möglicherweise nicht in diesen Berichten erfasst wird.
- Das Page Insights-Tool liefert “Labor”-Daten in dem Sinne, dass seine Ergebnisse auf Softwareprüfungen basieren. Das Sammeln von Webvitals Daten von echten Benutzern liefert Daten “aus dem Leben “, die in bestimmten Fällen aussagekräftiger sein können.
- Durch das Sammeln dieser Daten in der GA können wir nach benutzerdefinierten Dimensionen segmentieren, wie z.B. “eingeloggte” Benutzer, “frühere Kunden” oder firmenspezifische Informationen wie “große Unternehmen”, um zu verstehen, wie unsere Website für unsere wertvollsten Benutzer funktioniert.
- Mit dem Zugang zu den Rohdaten können wir fortgeschrittenere Analysen und Diagramme wie die oben gezeigten erstellen. Dies ist eine enorme Verbesserung gegenüber den hoch verdichteten Daten, die von der Search Console bereitgestellt werden.
Ich hoffe, dass dieser Beitrag Ihnen die Möglichkeit gibt, die Leistung Ihrer Website zu verbessern und Ihre Positionen in der Google Suche zu verbessern.